Claim Your Best WordPress Page Builder [Ranking 2022]
Trying to decide on the best WordPress page builder for your website? Read Before Buy And Check Exclusive Price.
For each category, I’ll give the page builder a score out of 5.
I went hands-on with 07 different WordPress page builders to help you make your decision. Yes – I used every single one of these – this isn’t just a list based on the marketing copy.
I’m going to objectively compare these 07 WordPress page builders in five categories:
- Interface – how does the interface work and does it make it easy to build beautiful pages?
- Included widgets/templates – what options do you get to build your pages?
- Styling options – how can you style the elements on your page?
- Other notable features – does the page builder offer any notable unique features?
- Lock-in – what happens if you ever want to disable the plugin? You’ll always lose your custom styling, but some page builders leave behind otherwise clean code, while others don’t.
For each category, I’ll give the page builder a score out of 5.
Then, at the end, I’ll put everything together and recommend what I think is the best WordPress page builder.
Here are the 07 WordPress page builders that I’ll look at – you can click to jump to a specific page builder:
Elementor Pro
Beaver Builder
Divi Builder
Thrive Architect
Themify Builder
Brizy
Visual Composer
1. Elementor Pro
Elementor Originally launched in 2016, Elementor is one of the younger page builders on this list. But even though it got a late start, Elementor has quickly racked up over 3,000,000 active installs at WordPress.org, which makes it the most popular page builder out there, at least by WordPress.org numbers.
Its claim to fame is a quick, glitch-free visual interface, flexible styling options, and powerful other features like full theme building.
Though it started as just a page editor, the premium version, Elementor Pro, now lets you do a lot more than just page building. The two most notable features are:
- Theme Builder – design your entire theme using the same convenient Elementor interface. This includes your header, footer, archive pages, single post pages, WooCommerce product/shop pages, custom post type templates, etc. You get dedicated widgets for common elements, and you can even dynamically insert content from custom fields.
- Popup Builder – design flexible popups using the full Elementor interface. You can include all the regular Elementor widgets, which lets you create email opt-in popups, contact form popups, login popups, and more.
These two additions really help Elementor stand out from the competition. Though theme building is becoming a popular feature, the popup builder is still quite unique.
Price: Free core version. Elementor Pro starts at $49 for use on a single site.
Interface – 5/5
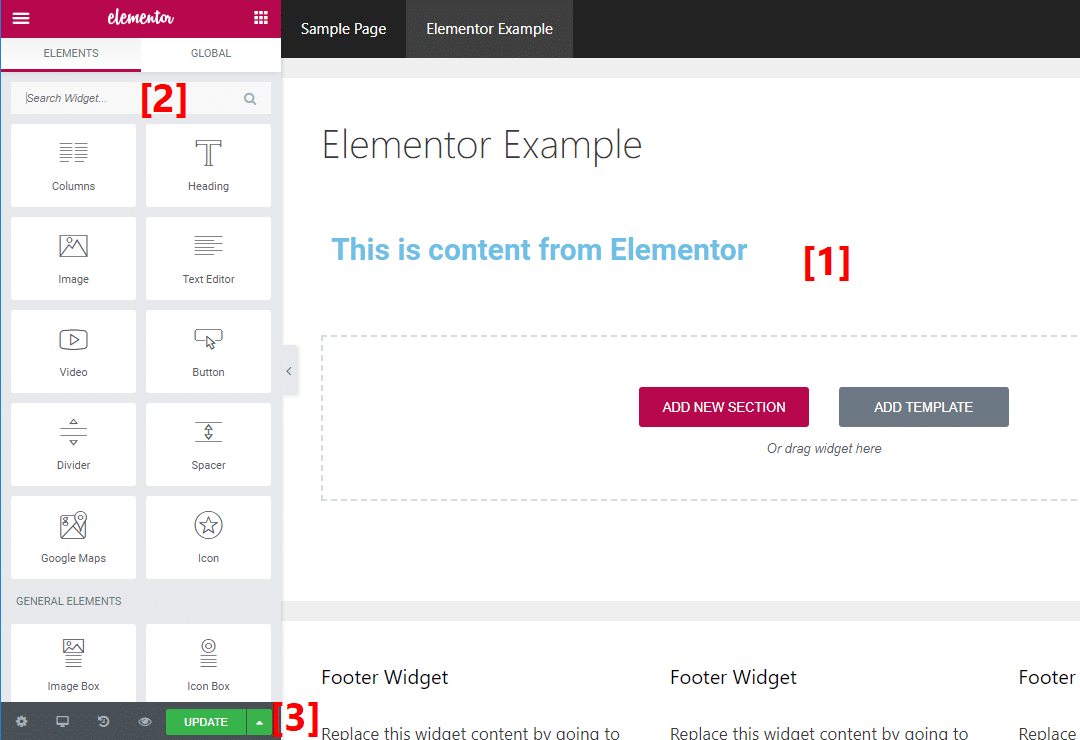
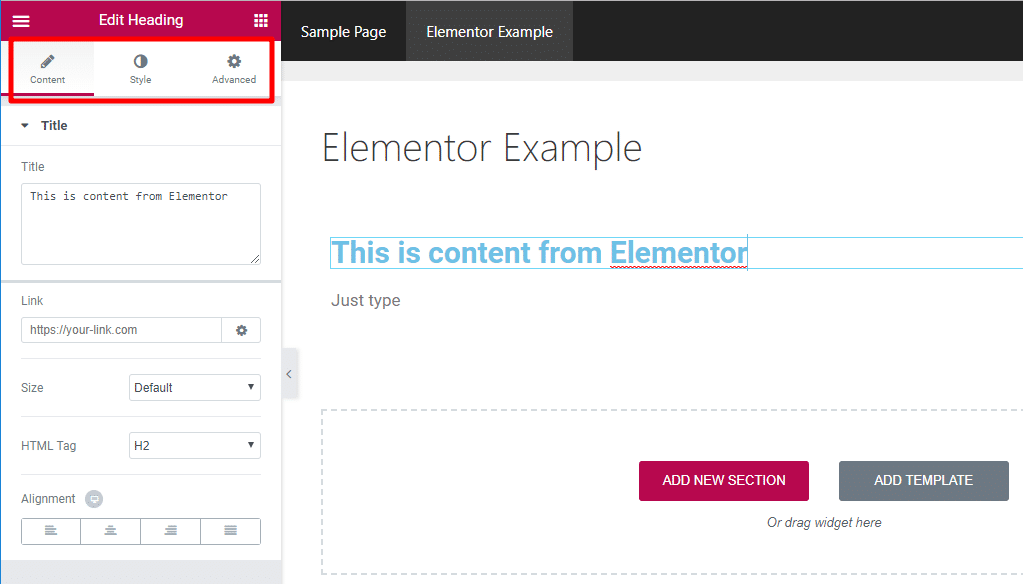
The Elementor interface is divided into two core parts, with a third area for some smaller settings:

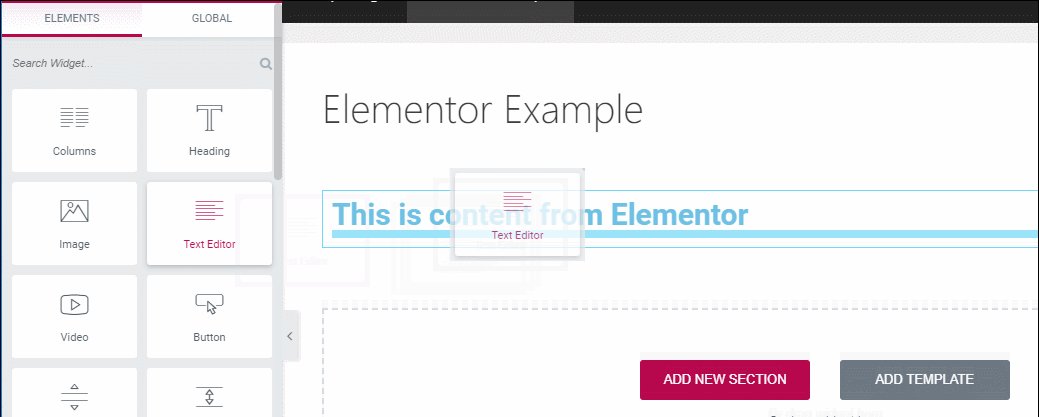
- 1 – this is the live preview of your design. It looks exactly like your visitors will see it. You can also type text directly in this interface, as well as drag and drop various elements to rearrange them.
- 2 – this shows a list of elements you can use. You just drag them over. And when you select an individual element or section, this is where you’ll style it.
- 3 – these help you access responsive previews, undo/redo changes, and other smaller features.
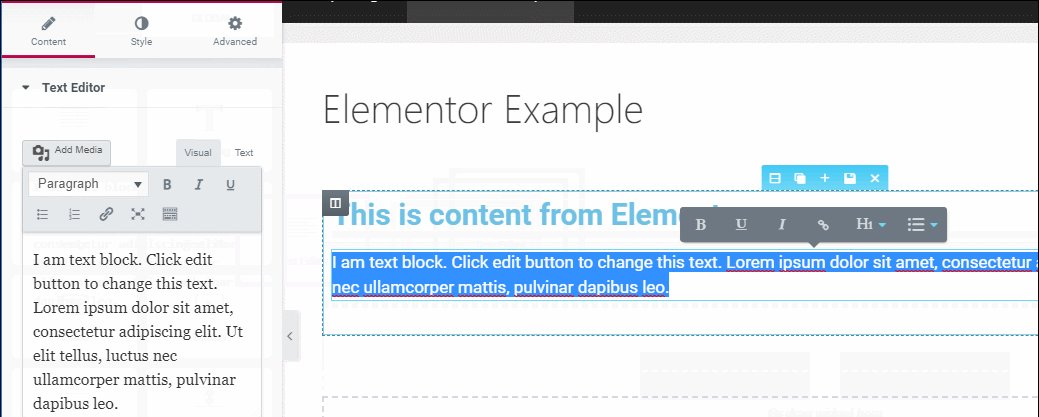
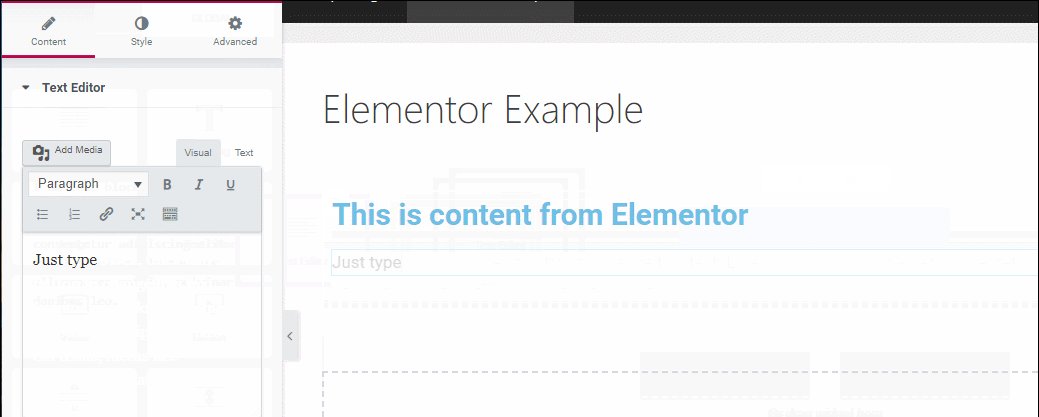
For example, here’s a look at how you can drag over a text widget and then simply type on the page (inline editing) to change the text:

With Elementor Pro, you get to use this same interface to design your theme and popups. You also get dedicated widgets/features to help you do that.
Included Widgets/Templates – 5/5
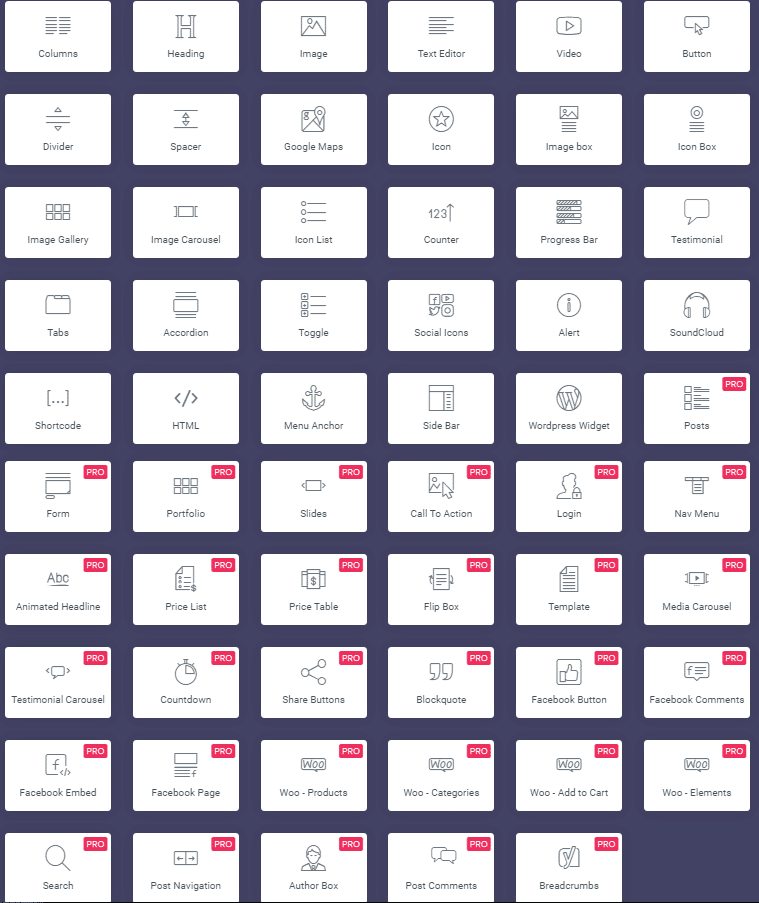
In the free version, Elementor includes 28 free widgets. And you can also use all of the core WordPress widgets. The Pro version adds another ~30 widgets, giving you a total of 58 widgets in the Pro version:

The free version also comes with ~40 free templates. And the Pro version adds hundreds of additional templates.
Templates come in two formats:
- Pages – full-page designs that you just need to edit.
- Blocks – individual sections that you can put together like Legos.
You can also save your own designs as templates to reuse later.
Styling Options – 5/5
When you click on any section, column, or widget, Elementor offers three styling tabs in the left-hand sidebar.

The exact options depend on which element you’re editing, but generally Elementor offers one of the deepest sets of styling options of any page builder.
Beyond basic stuff like colors, backgrounds, and typography, you can also control more advanced settings like:
- Custom margins/padding.
- Custom CSS classes/IDs. With Elementor Pro, you can directly add actually CSS styles to individual elements.
- Responsive controls. You can show/hide elements on specific devices.
Elementor also recently added custom positioning, which makes it a lot easier to place widgets at specific spots on the page.
Other Notable Features – 5/5
These features are available in Elementor Pro:
- Full theme building. You can use the same Elementor interface to build template parts like headers, footers, singles, and archives. Basically, you can build your entire theme with Elementor.
- WooCommerce builder – design your WooCommerce product and shop pages.
- Popup building. Design flexible popups and target them to specific content.
- Form integrations. Connect the form widget to popular email marketing services (or Zapier for even more flexibility).
- Global widgets. These let you reuse a common element across multiple pages and edit all instances of the global widget by just updating the global widget.
- Embed anywhere. Use Elementor templates in other areas via widgets or shortcodes.
Lock-in – 5/5
If you ever deactivate Elementor, it leaves behind clean code. For example, if you had an
header with Elementor, you’ll still have an
header after deactivating Elementor – it will just use your theme’s styling.
2. Beaver Builder
Beaver Builder has been a stalwart in the page builder market for quite some time now. It outputs clean code (for a page builder), is popular with end users and implementers alike, and receives regular attention in the form of new features and updates.
There are also some official add-ons that you can pair with it for more flexibility – notably an optional Beaver Builder theme and the Beaver Themer extension.
Read our Beaver Builder review.
Price: Limited free version. Starts at $99 for use on limited sites.
Interface – 5/5
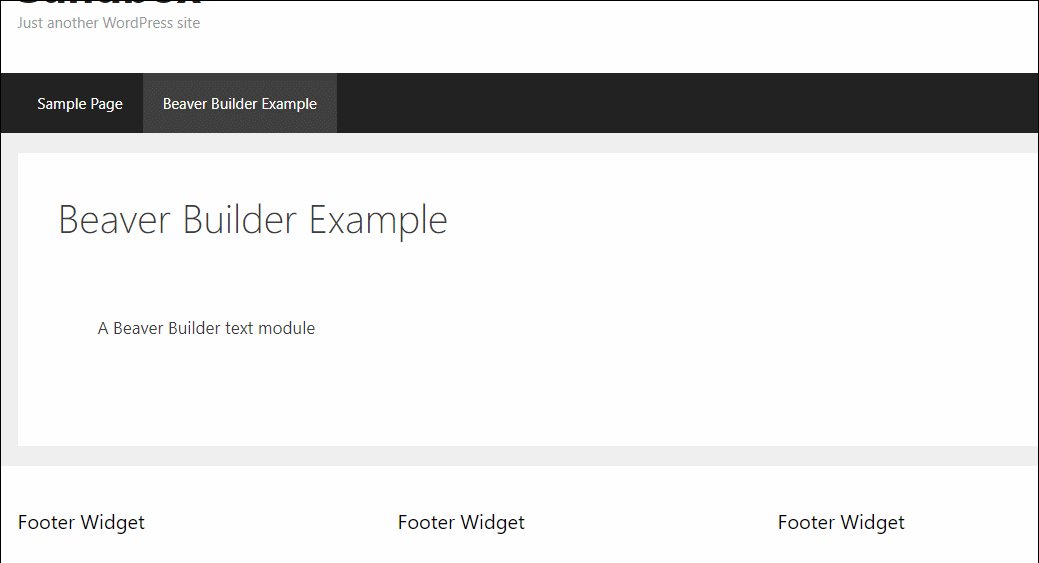
Beaver Builder offers a unique interface for its frontend visual builder. You do most of your work from a sidebar on the right. But these sidebar options only appear when you click on a button in the top bar, so it’s possible to view a fullscreen preview at any time:

- 1 – you click this to open the sidebar area
- 2 – this is a live preview of your design
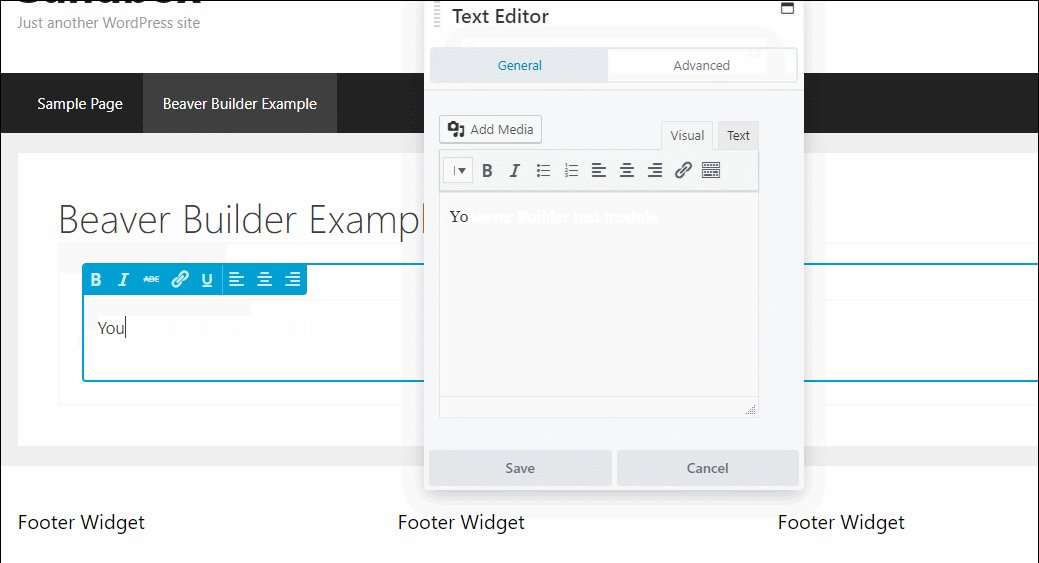
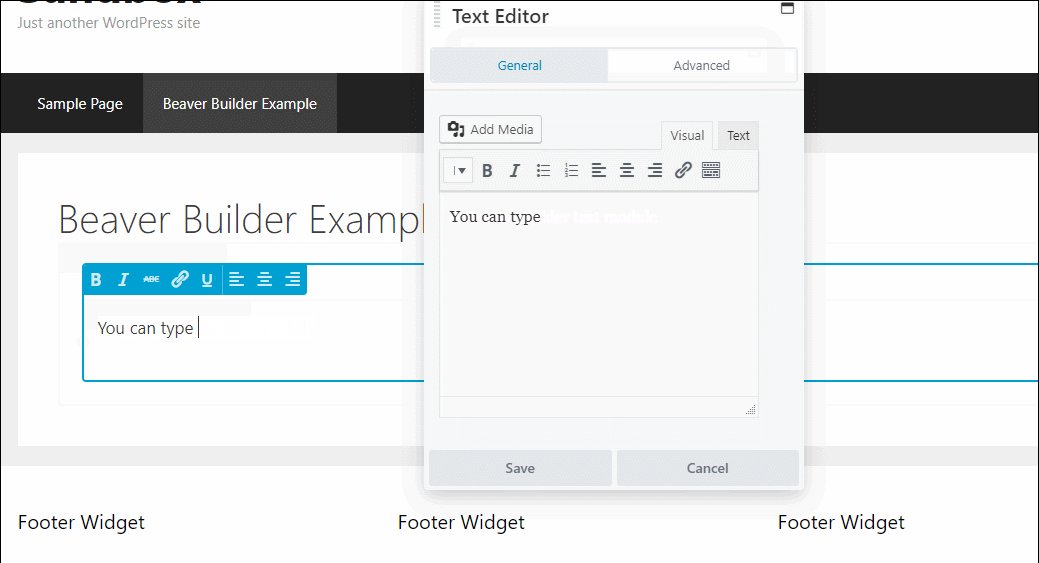
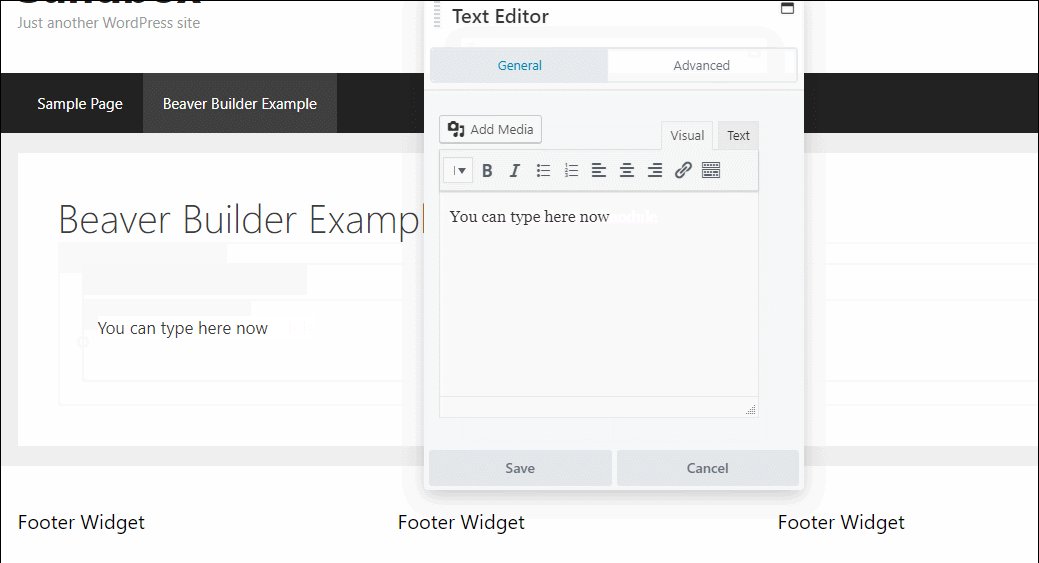
Beaver Builder recently added inline text editing, which means you can either type directly on the page to edit your text or use the popup that appears:

Using inline editing with the popup is a little awkward, to be honest. But you can easily pin the editor to the sidebar to fix that.
Included Widgets/Templates – 4/5
In the free version, Beaver Builder only gives you access to 6 modules, though you can also use standard WordPress widgets.
The premium version, on the other hand, gives you access to 30 modules. These modules are also all modular, so you can enable or disable them as needed.
In the premium version, you also get access to ~56 page templates, as well as the ability to save your own designs as templates.
Styling Options – 5/5
To style your modules and sections, you can either:
- Use the default popup window
- Pin the window to the side to create a sidebar (you can see this in the example below).
The exact options depend on the module, but generally Beaver Builder gives you pretty good control over your elements, including custom spacing and responsive controls.
And Beaver Builder also offers a very unique toggle that lets you show or hide individual modules based on whether or not a user is logged in:

Other Notable Features – 4/5
- Beaver Themer. Though this is a separate extension, it adds full theme building functionality like Elementor.
- White labeling. You can easily white label Beaver Builder if you’re building sites for clients.
- Beaver Builder theme. This optional theme gives you even more control over how your website looks.
While the unique features are good, I’m dinging a point because you have to pay more to get them.
Lock-in – 5/5
Like Elementor, Beaver Builder leaves behind 100% clean code with the proper HTML formatting.
Book your Fresh Beaver Builder Now
3. Divi Builder
is a popular premium page builder from Elegant Themes. While it’s most commonly used as part of the Divi theme, Divi Builder is also a standalone plugin that you can use with other themes, as well.
Unlike the previous two page builders, Divi Builder lets you edit your content using both a visual front end interface as well as a back end interface, though most users will probably prefer the front end interface.
With the most recent version, Divi 4.0, Divi also added full theme building support, which puts it on par with Elementor and Beaver Builder in that respect. That is, you can now use Divi to design your header, footer, templates, etc.
Read our Divi Builder review.
Price: Available as part of the $89 Elegant Themes membership
Interface – 5/5
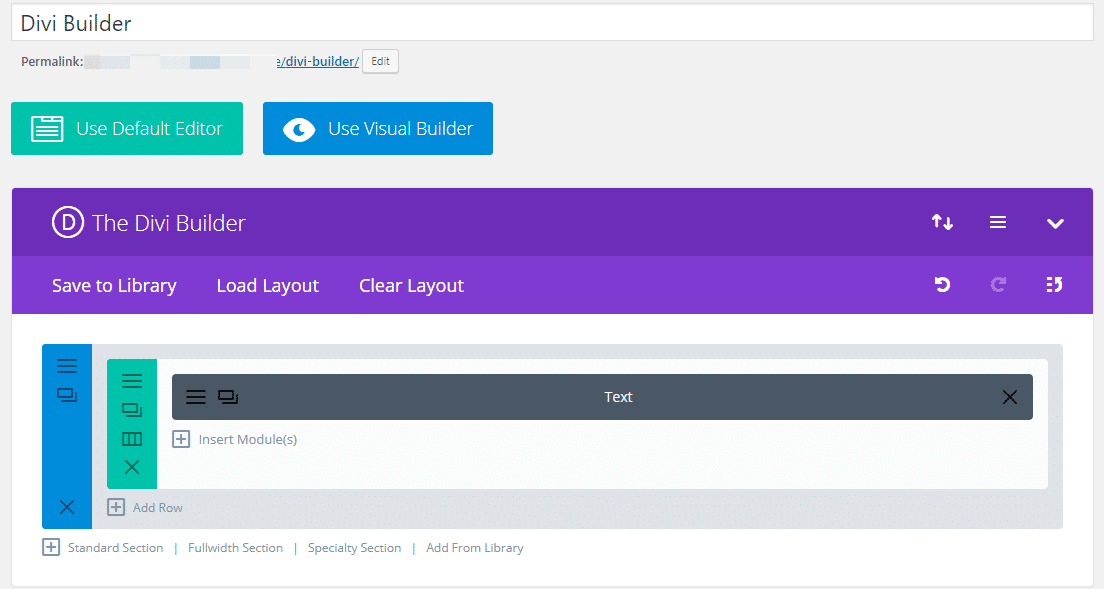
Divi Builder’s backend interface looks like this:

But most of the time, you’ll use the frontend visual interface. The Divi Builder is definitely unique. I’m not personally a fan, but I know plenty of people who love it, so I’m not going to ding any points for that reason.
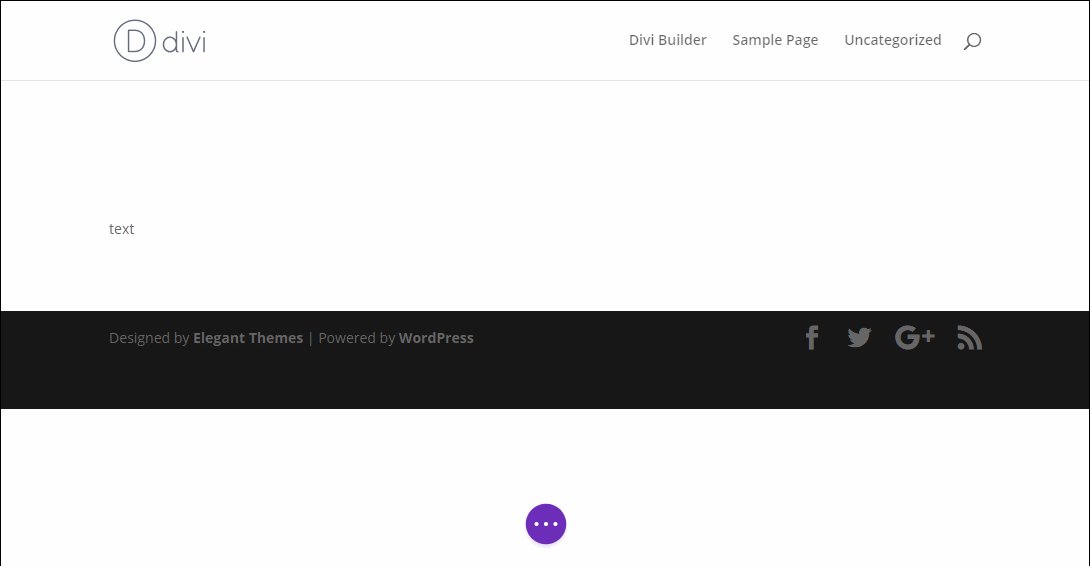
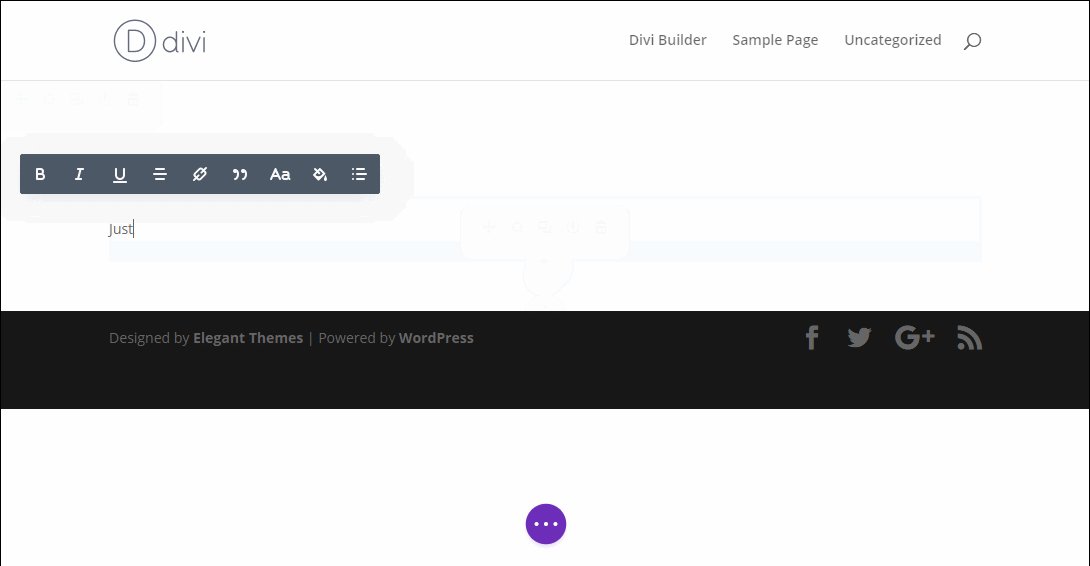
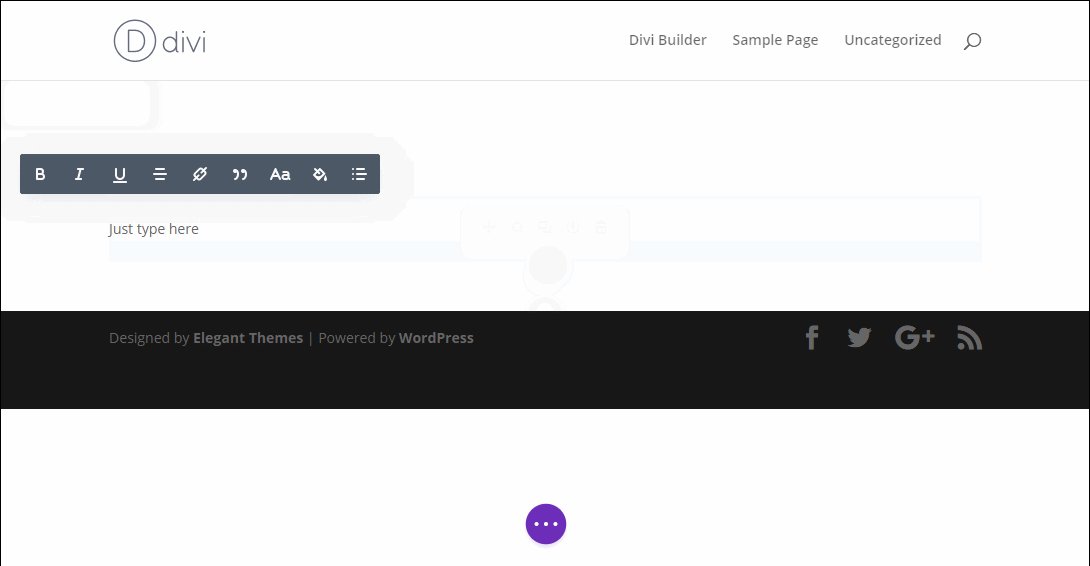
Basically, instead of any type of sidebar, everything is popups and floating buttons. You can see an example of adding a module below:

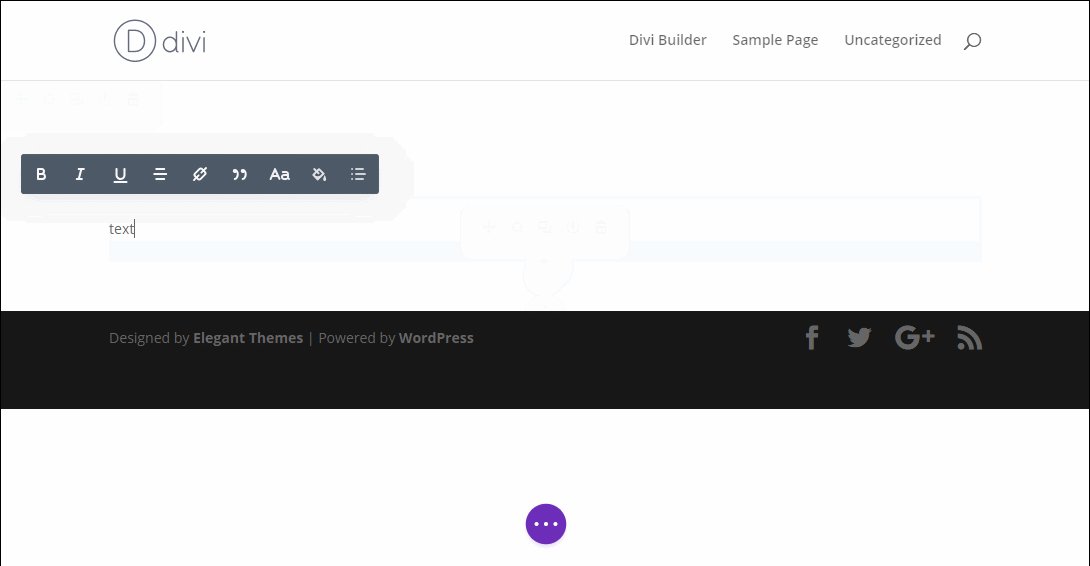
Like the previous two page builders, you can also use inline editing to edit your text directly on the page:

It’s up to you whether you prefer this approach to the sidebar used by some other page builder plugins.
Included Widgets/Templates – 5/5
Divi Builder includes 46 modules that you can use to build your designs:

You also get access to a massive 316 pre-built templates spread across 40 different layout packs, as well as the ability to save your own designs as templates:

Styling Options – 5/5
Like Beaver Builder, Divi Builder lets you style elements from a popup that you can, if desired, pin to the side.
One of the hallmarks of Divi has always been how much styling control it gives you. Across three different tabs, you can configure a variety of settings, including responsive controls, custom spacing, and lots more.
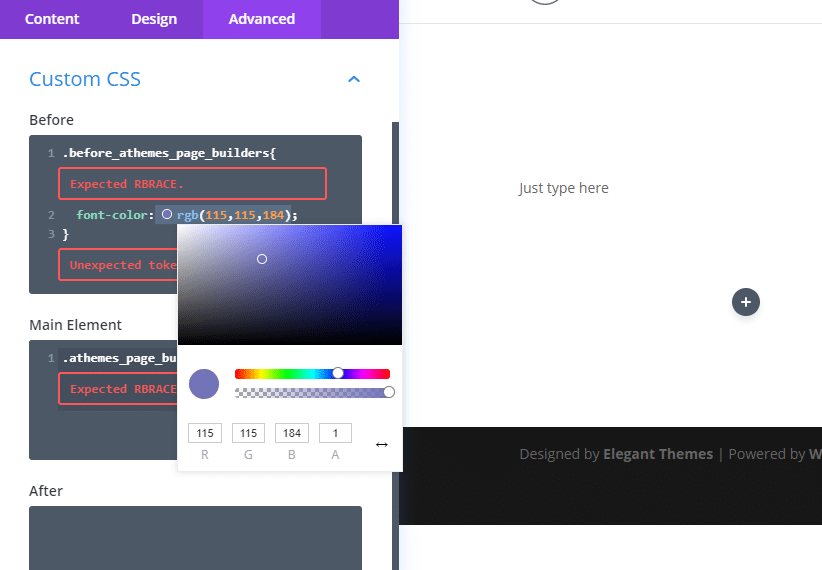
You can even add custom CSS to the main element or before/after the main element. The CSS editors even include basic validation and autocomplete! And you can also open a color picker right from the editor:

All in all, Divi Builder is really pushing the boundaries with its styling options – it’s good stuff.
Other Notable Features – 5/5
- Theme building – design your entire theme using the Divi Builder interface.
- A/B testing. One of the best extra features is Divi Builder’s built-in A/B testing system. No other page builder makes it this easy to split test in the core.
- Divi theme. Pairing the Divi Builder with the Divi theme gives you full control over your site’s appearance.
- User access controls. Divi Builder includes strong role-based access controls.
- WordPress Customizer controls. You can customize how some elements look using the native WordPress Customizer.
Lock-in – 3/5
One of the criticisms of Divi Builder has always been that it’s shortcode based. That means if you ever deactivate it, it’s going to leave behind a bunch of shortcodes in your content.
While that is a bit of a downer, this is less of an issue now that plugins like Shortcode Cleaner exist. You will lose the formatting – like an
tag – but you won’t lose the content itself.
Book your Fresh Divi Builder Now
4. Thrive Architect
Thrive Architect is the revamped version of what was once Thrive Content Builder. The new interface features a lot of similarities with Elementor’s interface, which you’ll see in a second.
Though anyone can use it, it’s especially popular with bloggers and affiliate marketers because of its focus on conversion rates. And one of the things I personally like about Thrive Architect is that its default styling looks pretty good right out of the box.
Price: It’s part of Thrive Suite, which costs $19 per month (billed annually).
Interface – 5/5
Like I said, you’ll see some similarities between Thrive Architect’s interface and the Elementor interface (Elementor came first, in case you’re wondering):

It’s the same idea, you have:
- 1 – this is the live preview of your design. It looks exactly like your visitors will see it. You can also type text directly in this interface, as well as drag and drop various elements to rearrange them.
- 2 – this shows a list of elements you can use. You just drag them over. And when you select an individual element or section, this is where you’ll style it.
- 3 – these help you access responsive previews, undo/redo changes, and other smaller features.
Yes – I copy and pasted that from the Elementor section.
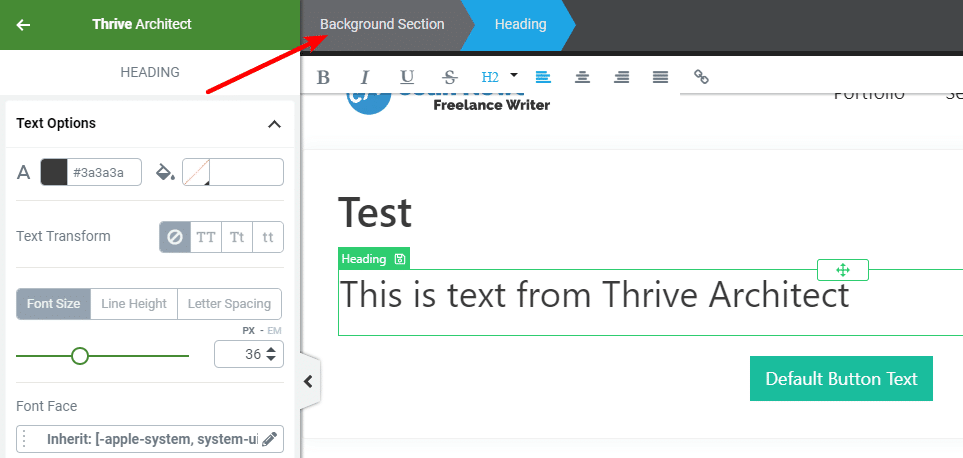
One unique thing is the breadcrumb selector when you click on a nested element. This feature actually comes in pretty handy when you want to quickly jump between an element and a section:

And Thrive Architect also offers true inline text editing. In fact, Thrive Architect has the most seamless inline editing functionality of any page builder, in my opinion:

Included Widgets/Templates – 4/5
Thrive Architect offers 40 different widgets, including some neat ones like an evergreen countdown timer.
Thrive Architect also includes hundreds of templates divided into ~36 “sets”. And you can also save your own designs as a template.
Styling Options – 5/5
Thrive Architect breaks from Elementor in how it handles styling. Rather than giving you tabs, Thrive Architect includes everything in a single column.
The styling options are fairly detailed, and include responsive controls and custom spacing:

You can also add your own custom CSS at a page level. For individual elements, you can only assign CSS classes or IDs.
Other Notable Features – 3/5
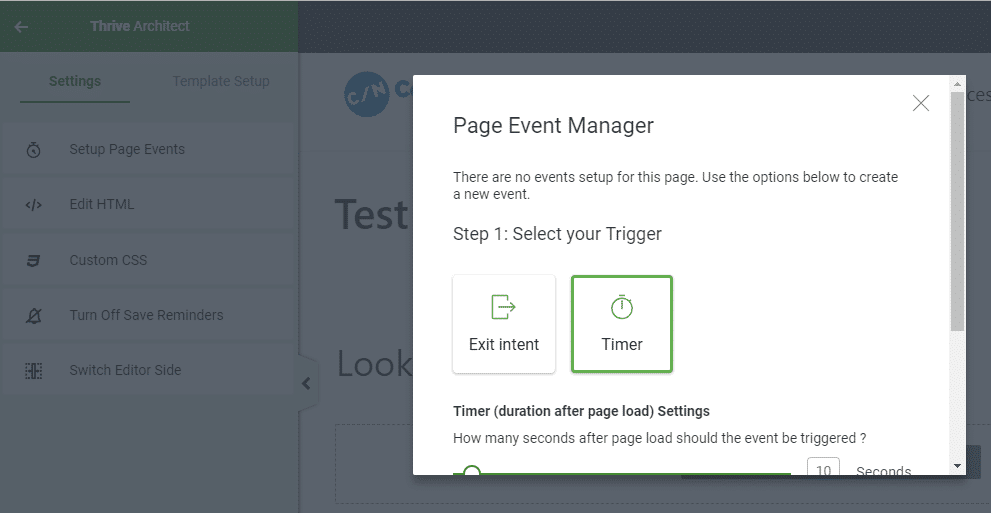
One cool feature is the option to set up Page Events. These let you display a lightbox popup based on certain triggers:

And another cool thing is how well it integrates with other Thrive Themes products. For example:
- If you use Thrive Optimize, you can run A/B tests using Thrive Architect.
- If you use Thrive Leads, you can easily integrate Thrive Leads’ detailed opt-ins into Thrive Architect.
Lock-in – 5/5
Thrive Architect leaves behind 100% clean code like Elementor and Beaver Builder.
Book your Fresh Thrive Architect Now
5. Themify Builder
Themify Builder is, unsurprisingly, Themify’s page builder offering. Themify bundles it with many of their themes to give customers easy customization options. But you can also purchase it as a standalone plugin and use it with any theme.
Price: Lightweight free version. Pro starts at $39 or $59 (depending on add-ons)
Interface – 4/5
Like Divi Builder and WPBakery Page Builder, Themify Builder lets you build your designs using both back end and front end interfaces.
With version 4.0, Themify Builder made some updates to the interface, which caused me to bump the score up a notch.
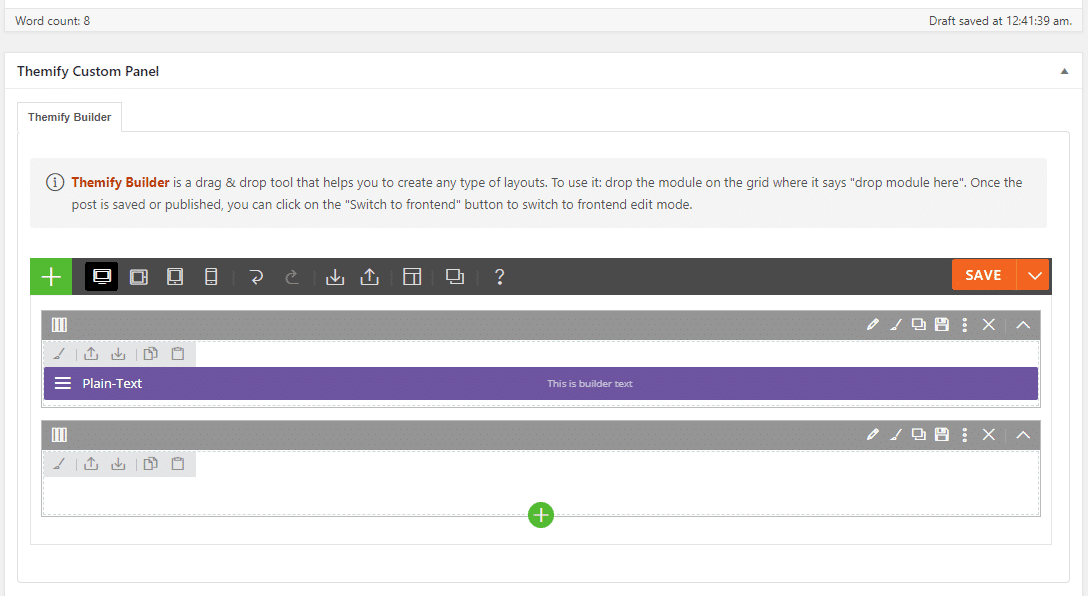
The backend interface looks like this:

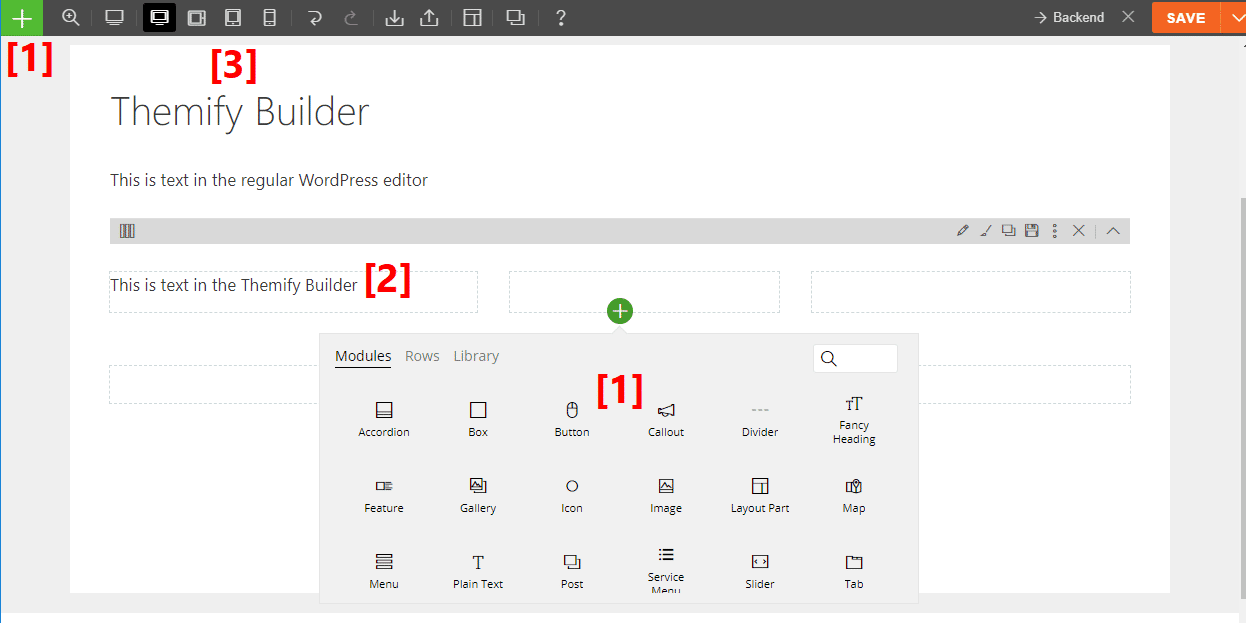
But again, most people will probably want to use the front end interface, which works like so:

- 1 – lets you insert new modules (2 different ways)
- 2 – live preview
- 3 – responsive previews, undo/redo, and other settings
There is no inline editing – you’ll need to edit your text in a popup:

Still, the new interface feels much “snappier” than the old one, which creates a much faster editing experience.
It also adds a breadcrumbs-style selector above the settings popup, which lets you quickly switch between a module itself and the rows and columns in which it’s located.
Finally, one of my favorite new additions is the ability to add margins and padding by simply clicking and dragging on the page. This is a huge upgrade and makes it much easier to adjust positioning on your page. You can see how I’m able to adjust the margin (pink) by just dragging it:

Really, my only major criticism is still the lack of line editing.
Included Widgets/Templates – 3/5
Themify Builder offers ~32 modules (depending on your add-ons), as well as all the normal WordPress widgets.
You also get ~143 full page templates, as well as a smaller number of Rows, which are basically pre-built sections.
Styling Options – 4/5
If you click on any element, you’ll get four different tabs to help style it:
- Content
- Styling (shown below)
- Visibility (lets you hide an element on certain devices)
- Animation

One other nice thing is that Themify Builder lets you customize your responsive breakpoints (though only at a sitewide level).
In version 4.0, Themify Builder also added custom shape dividers, which let you choose from 25 preset shapes.
Other Notable Features – 4/5
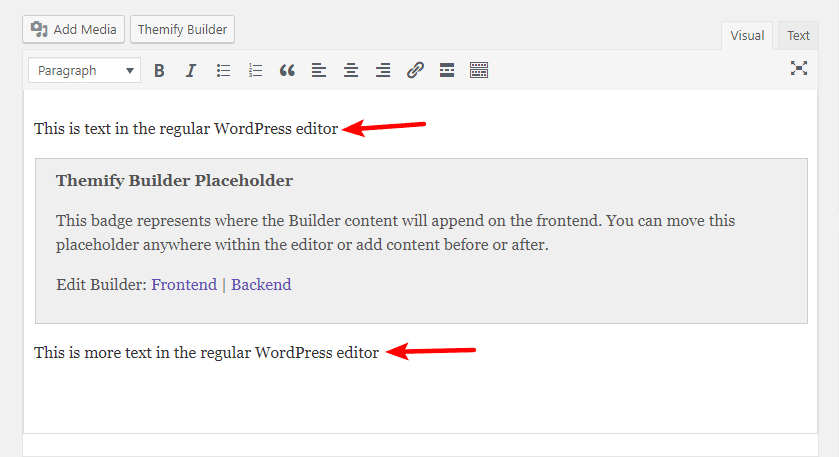
One cool thing about Themify Builder is that it still lets you use the regular WordPress Editor, whereas other page builders force you to use the page builder interface for everything. The Themify Builder content is marked in the WordPress Editor so that you can place content around it:

This feature also works in the new WordPress block editor.
Another nice new feature is the ability to use different resolutions for responsive design. A lot of page builders just give you generic “Mobile” and “Tablet” previews, but Themify Builder actually lets you test different devices.
Lock-in – 5/5
Themify Builder has massively improved with respect to lock-in. Now, if you deactivate it, it leaves your content behind with clean HTML.
Book your Fresh Themify Builder Now
6. Brizy
Brizy Launched in April 2018, Brizy is one of the “youngest” page builders on this list. But it comes from a well-known developer – ThemeFuse – and has quickly racked up 60,000 active installs. Additionally, it plain just offers a unique approach to some parts of page building, which makes it an interesting offering.
The developers are also quickly releasing new features, and Brizy already has support for theme and popup building.
Price: Basic free version. Pro version starts at $49.
Interface – 5/5
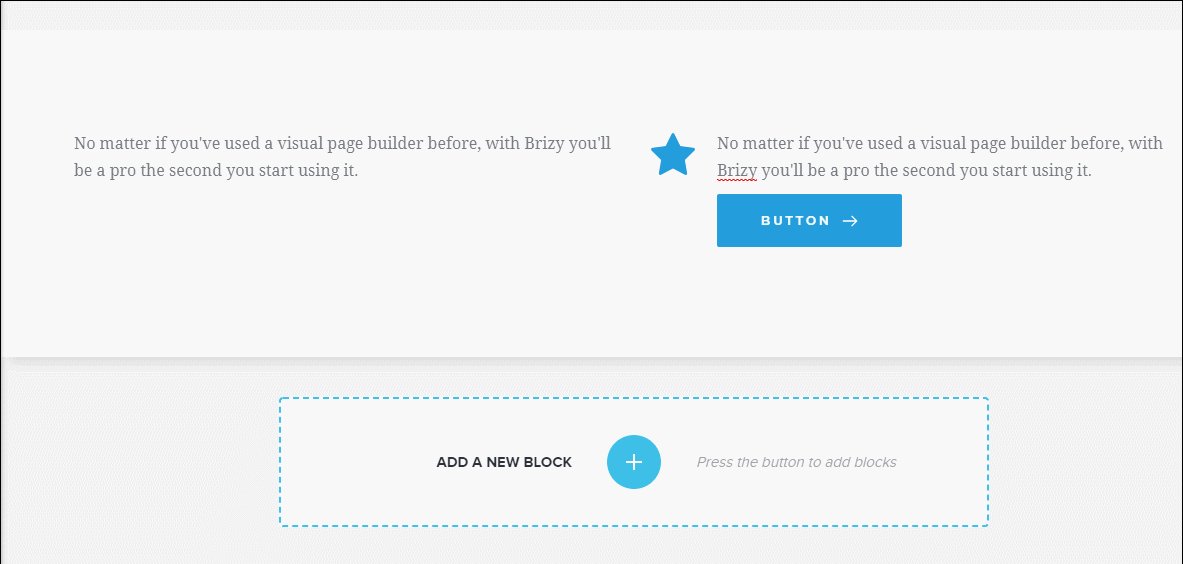
Brizy is exclusively a frontend visual page builder.
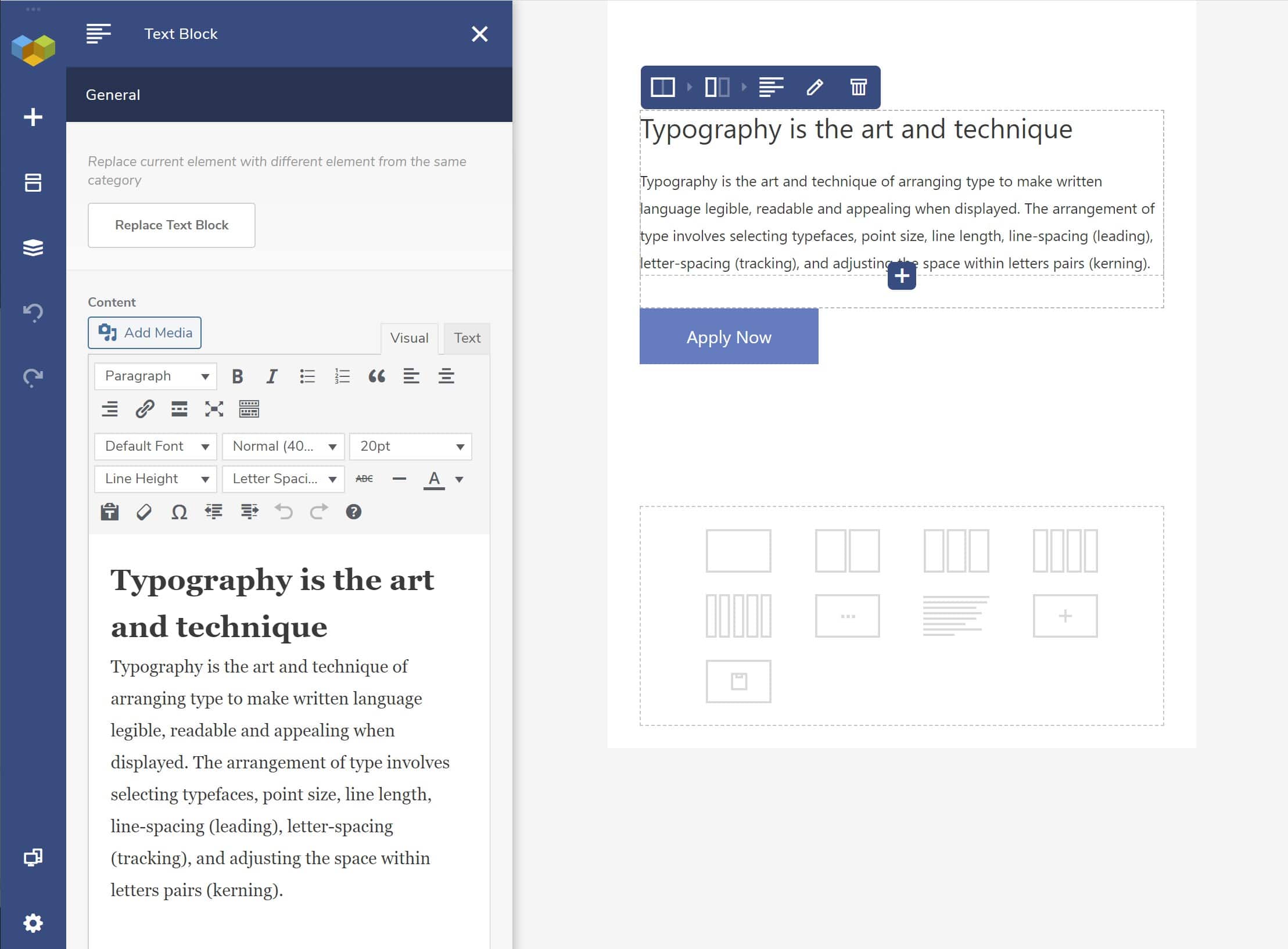
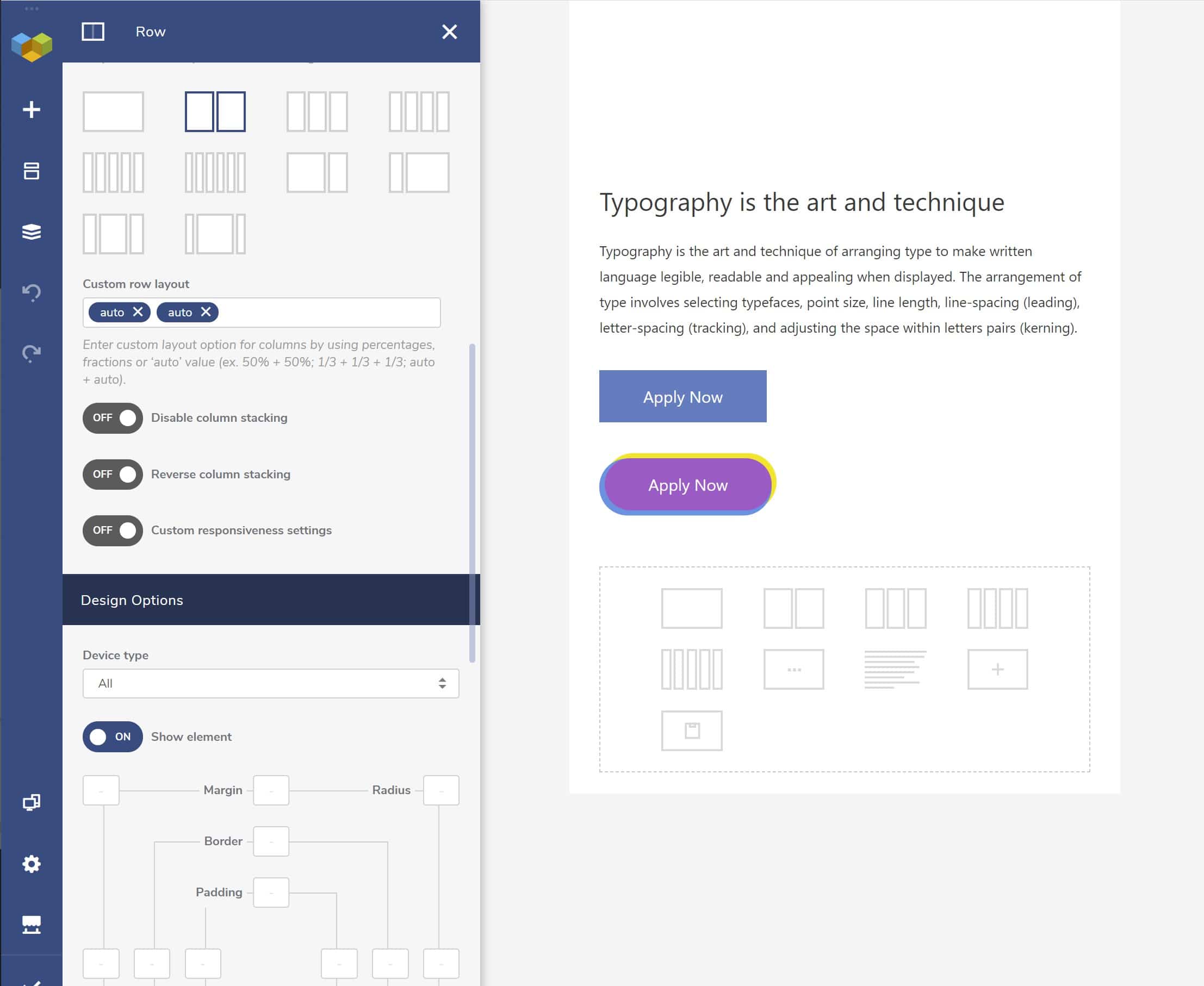
To build your page, you first have to add a block. You can use a blank block, or you can choose from the pre-built section blocks:

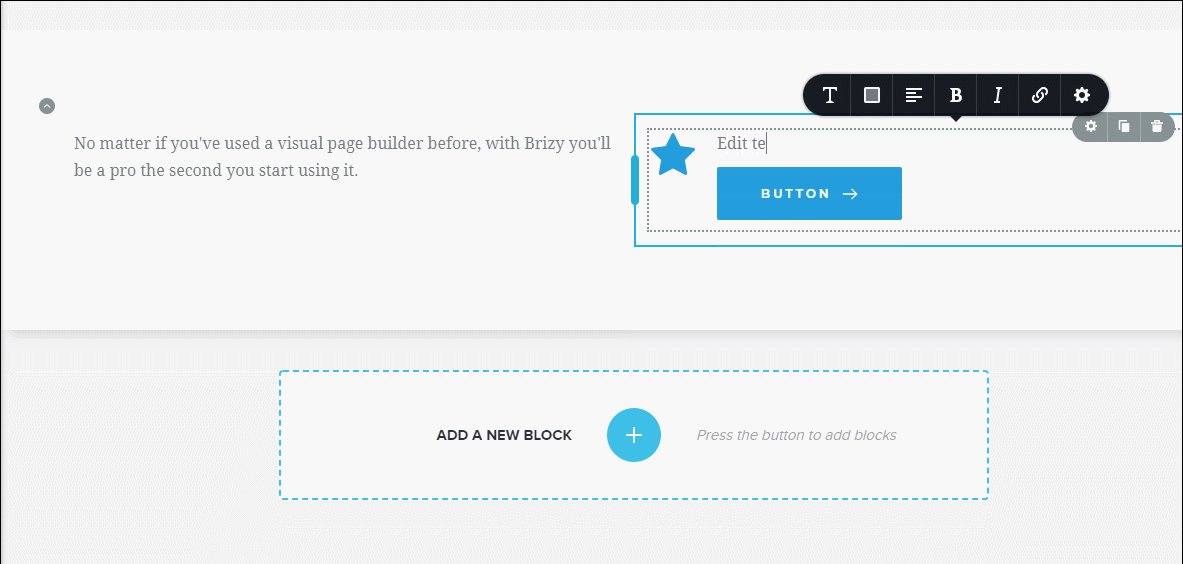
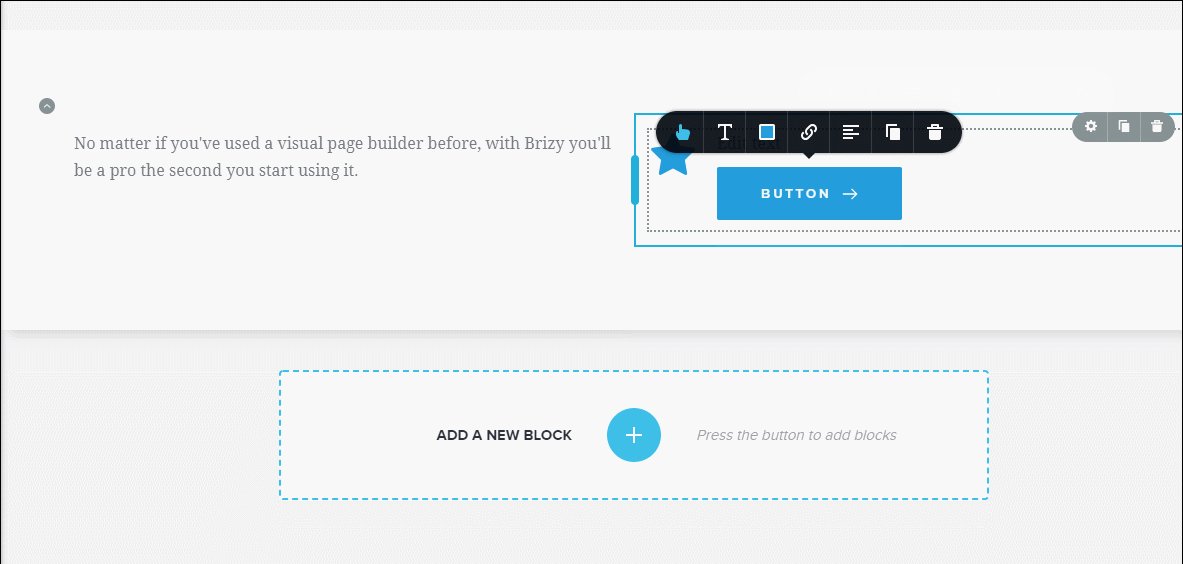
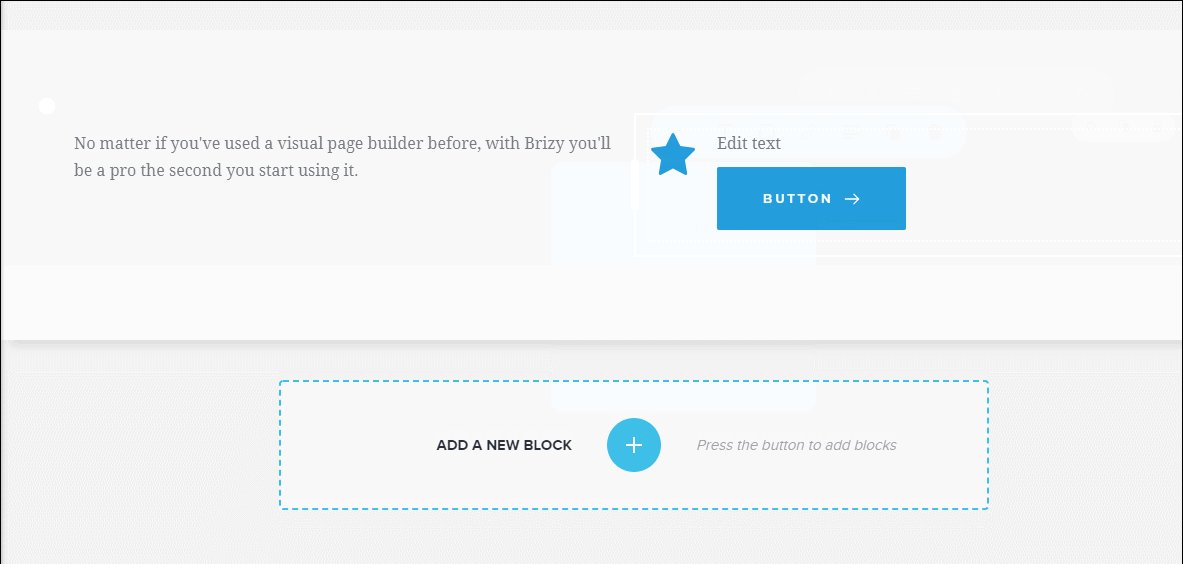
The “unique interface” part is what happens once you start adding elements. Rather than having a sidebar or popup where you customize/style the element, almost everything happens inline (including typing).
Look at what I mean:

The result is a really speedy way of building pages.
Included Widgets/Templates – 4/5
Brizy currently offers 26 basic elements. This number is small, but Brizy is still new so hopefully it increases over time.
You also get additional elements for certain features, like a menu element when you’re building a header.
It also includes over 150 blocks (template sections) that you can use.
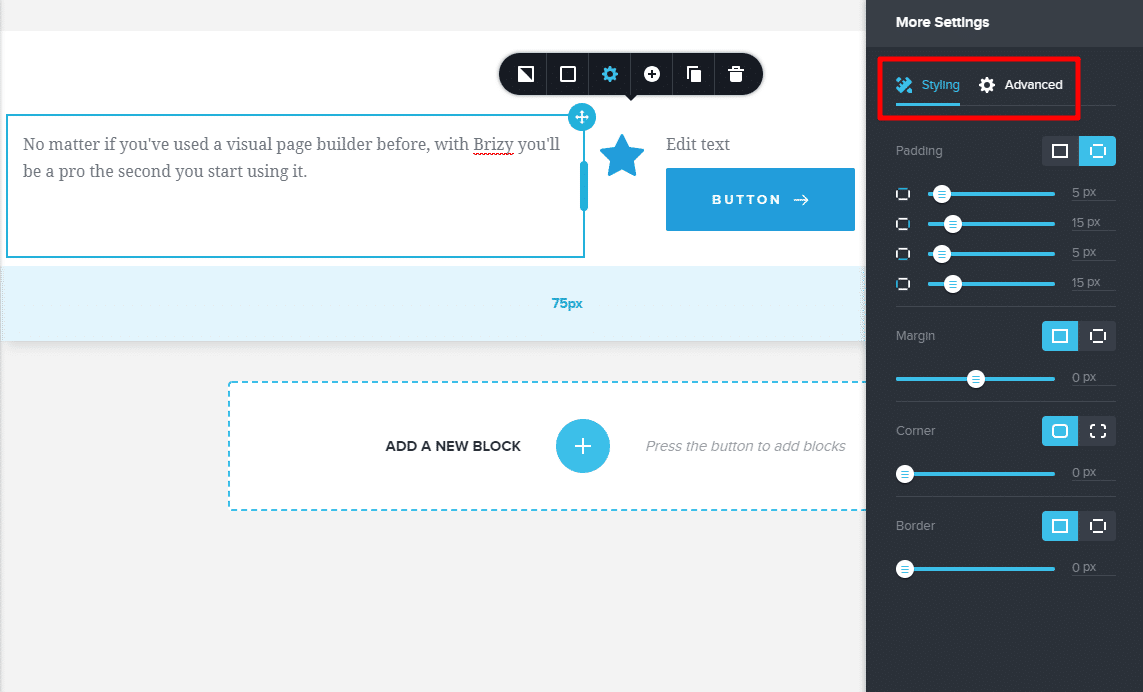
Styling Options – 5/5
Because of how Brizy’s interface works, there’s no set formula for styling options like the other page builders.
You can expand a sidebar for advanced settings like spacing and responsive controls:

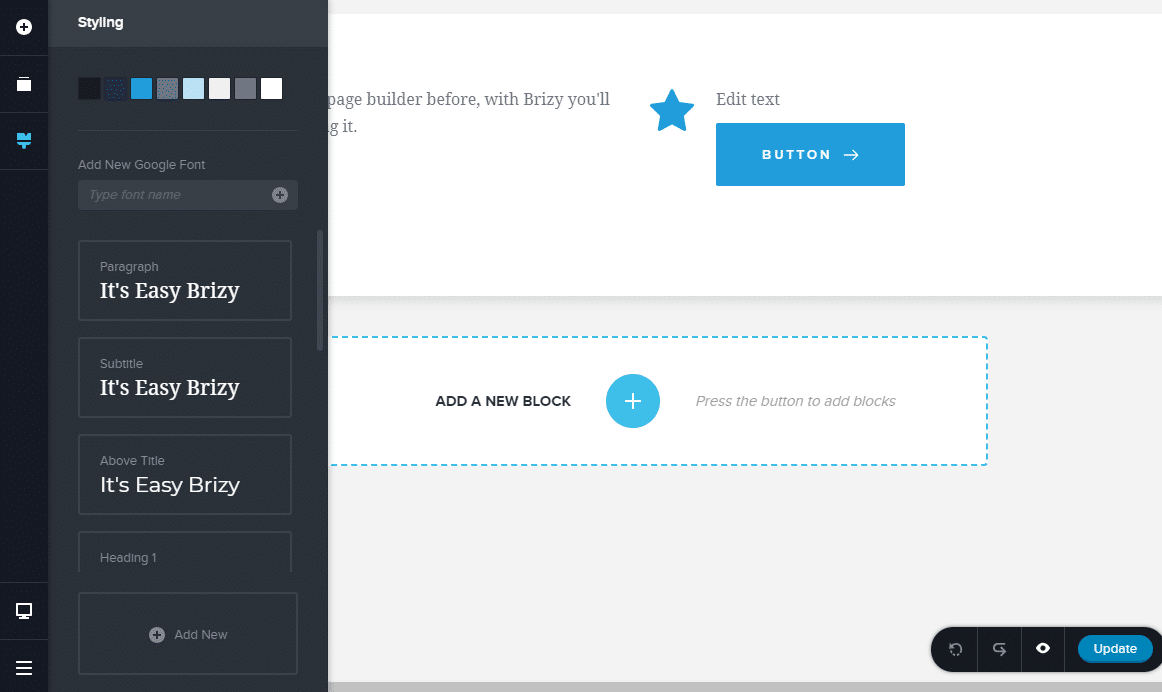
You can also add basic styling at a page level so that you don’t have to manually edit every single element:

But most of the time, you’ll use the inline controls to style your elements, which give you a good amount of control.
Other Notable Features – 5/5
Brizy’s interface is pretty unique already, but it also has quickly put together a pretty stellar feature list since its release:
- Theme builder – design headers, footers, archives, and single post templates using the Brizy. WooCommerce support is on the way. It also includes a dynamic feature to bring in custom field content from popular plugins like ACF and Toolset.
- Popup builder – design popups using the Brizy interface and use conditions to control where/when they display.
- Global banners that are synced across multiple pages.
- Integrations with popular email marketing services (and Zapier).
Lock-in – 4/5
Brizy leaves behind mostly clean HTML code if you ever deactivate it. But it still leaves a bunch of divs with Brizy CSS classes in the code, which messes up the spacing a bit and would require cleaning.
Book your Fresh Brizy Builder Now
7. Visual Composer
Visual Composer Above, I told you that WPBakery Page Builder used to be known as Visual Composer. The reason for that “used to” is that the team behind Visual Composer decided to spin off WPBakery Page Builder so that they could launch a completely new product using the Visual Composer name.
That’s what we’re focusing on in this section.
While it comes from the same team, it’s a completely separate product.
The main difference is that Visual Composer is a complete website builder, whereas WPBakery Page Builder is just a page builder.
Price: Limited free version. Pro version starts at $49.
Interface – 3/5
When you go to create a new page with Visual Composer, you can choose from a few different layouts for your canvas. You can do a completely blank canvas, include your header/footer, etc.
From there, you can design everything using a visual interface:

The interface is smooth and glitch-free, however, it lacks inline editing, which is a little disappointing. Instead, you need to edit text in the sidebar:

Additionally, I don’t find the options in the sidebar to be as usable because everything is a single long column. I prefer the approach that most other page builders use, which is to divide settings into tabs.
Included Widgets/Templates – 5/5
When you first install Visual Composer (or if you’re just using the free version), you only get access to a few blocks and no templates.
Don’t be fooled, though – Visual Composer has a huge selection of elements and templates — you just need to connect to the Visual Composer Hub and download the ones you want to use:

As you can see, there’s a huge variety, with everything from content blocks to integrations and more. There’s a similar variety when it comes to templates, as well.
Styling Options – 4/5
Visual Composer’s styling options are solid, but nothing really stands out. You get all the features that you’d expect, such as shape dividers, custom spacing, parallax, etc.
You also get responsive controls to edit the design based on a user’s device, as well as a wide variety of responsive preview options.
Two nice features are the options to make a row or element sticky and control how columns stack.

Other Notable Features – 5/5
As I mentioned above, Visual Composer is a full website builder, so you can build your entire site using its interface, including headers, footers, templates, and more.
You can also insert dynamic content from default and custom fields, such as those you add with ACF.
The other standout feature is the Visual Composer Hub, which comes with tons of templates and content elements that you can import.
Lock-in – 5/5
If you deactivate Visual Composer, it leaves behind relatively clean HTML. The HTML does still include the Visual Composer CSS classes, but there aren’t any front-end issues or shortcodes.
Book your Fresh Visual Composer Now
Which Is The Best WordPress Page Builder?
So which of these 10 page builders should you choose? Well, here’s how the scores stack up (in order):
| Page Builder | Overall (25 is Max) | Interface | Widgets / templates | Styling | Notable features | Lock-in |
| Elementor | 25 | 5 | 5 | 5 | 5 | 5 |
| Beaver Builder | 23 | 5 | 4 | 5 | 4 | 5 |
| Divi Builder | 23 | 5 | 5 | 5 | 5 | 3 |
| Brizy | 23 | 5 | 4 | 5 | 5 | 4 |
| Thrive Architect | 22 | 5 | 4 | 5 | 3 | 5 |
| Visual Composer | 22 | 3 | 5 | 4 | 5 | 5 |
| Themify Builder | 20 | 4 | 3 | 4 | 4 | 5 |
And personally, that’s pretty much how I would recommend them to people, as well.
On my own sites, I use a mix of Elementor and Thrive Architect, depending on the site.
If you’re looking for the best value of price vs features, here’s another table comparing the score to the pricing options:
| Page Builder | Overall (25 is Max) | Free Version? | Starting Price |
| Elementor | 25 | Yes | $49 |
| Beaver Builder | 23 | Yes | $99 |
| Divi Builder | 23 | No | $89 |
| Brizy | 23 | Yes | $49 |
| Thrive Architect | 22 | No | $19 |
| Visual Composer | 22 | Yes | $49 |
| Themify Builder | 20 | Yes | $39 |
Now over to you — which one do you think is the best WordPress page builder?